Robert Half Interview Scheduler
Overview: To enhance the Robert Half Self Service tool to help hiring managers (clients) and candidates connect we built a custom scheduling tool. I am the lead designer for the Client Web experience and focused on their experience when building the interview scheduler tool in collaboration with our product owner, dev team, and stakeholders.
Approach: Using the ‘Jobs to be Done’ framework (JTBD) we determined the main jobs to discover why, how and what our clients do when hiring a candidate. I enjoy using the JTBD framework because it starts with user interviews along with users insights, and with the information gathered we are able to prioritize features for the product.
User Interviews and the Job Map
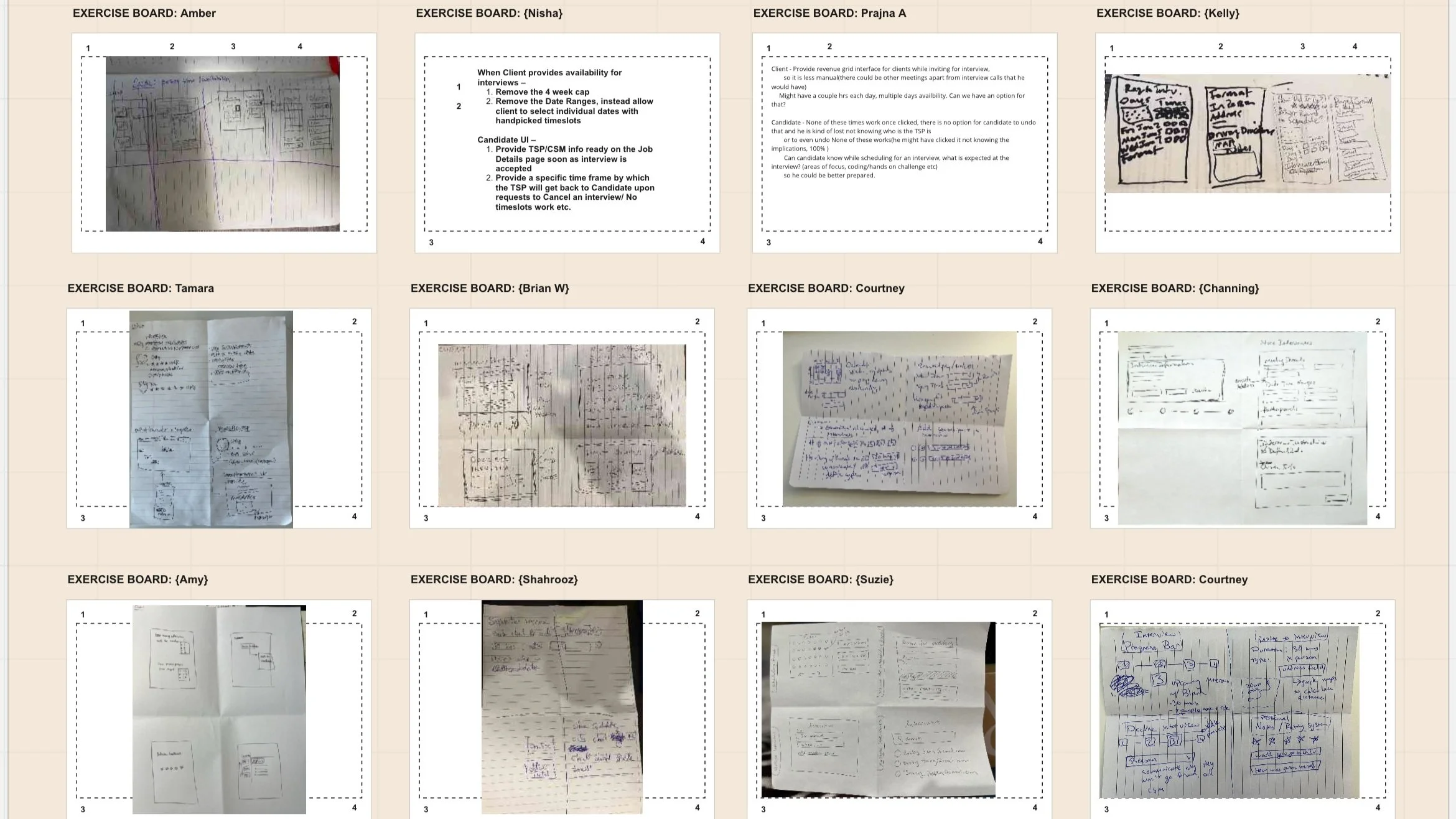
My product team designs for 3 users: clients (the hiring managers), candidates (job seekers), and recruiters. My product work stream focus is on the client, so I started the JTBD project with 6 user interviews using User Zoom. I wrote the script, conducted the interview and assisted my peers in note taking for their sections. In total, we interviewed 20 users for the entire interview scheduler project.
Next, we built a Job Map per user. I really enjoy creating a job map from a research perspective because it breaks down all the tasks and goals the user might have in their entire journey based on the user interviews. After the interviews, I lead a workshop with our product owners, stakeholders and development team to discover the “what’s missing” section of the job map which helps to identify areas of opportunities in the users process.
Wireframes, Flows, & Designs
Together with our UX architecture team, we then hosted a Crazy 8 workshop with the product owners and development team. From there I worked with the UX architect to create low fidelity wireframes which went through a few design iterations with the stakeholders before creating the high fidelity designs.
To build the following designs, I used Figma, Zeplin, and Adobe Illustrator.




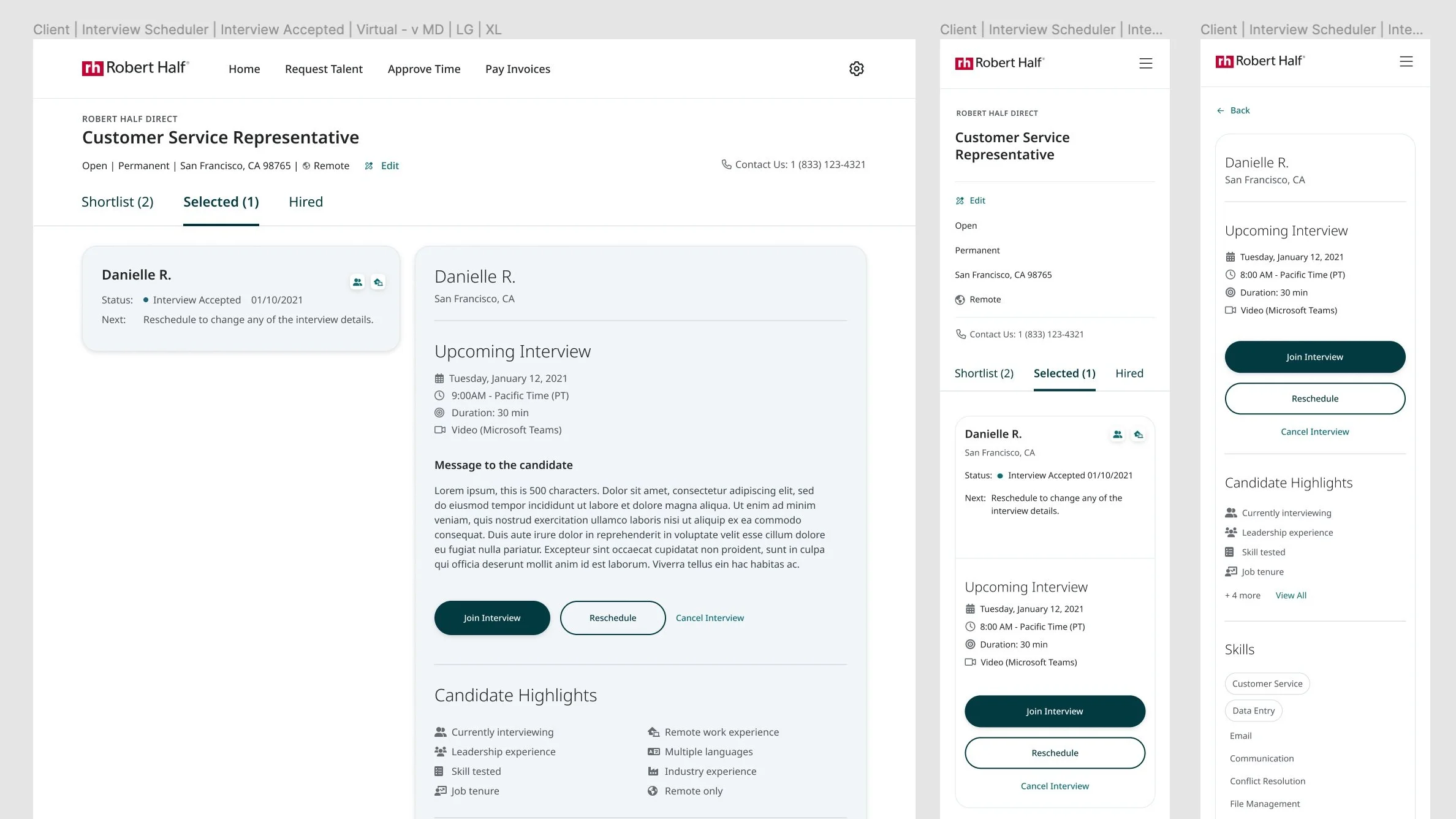
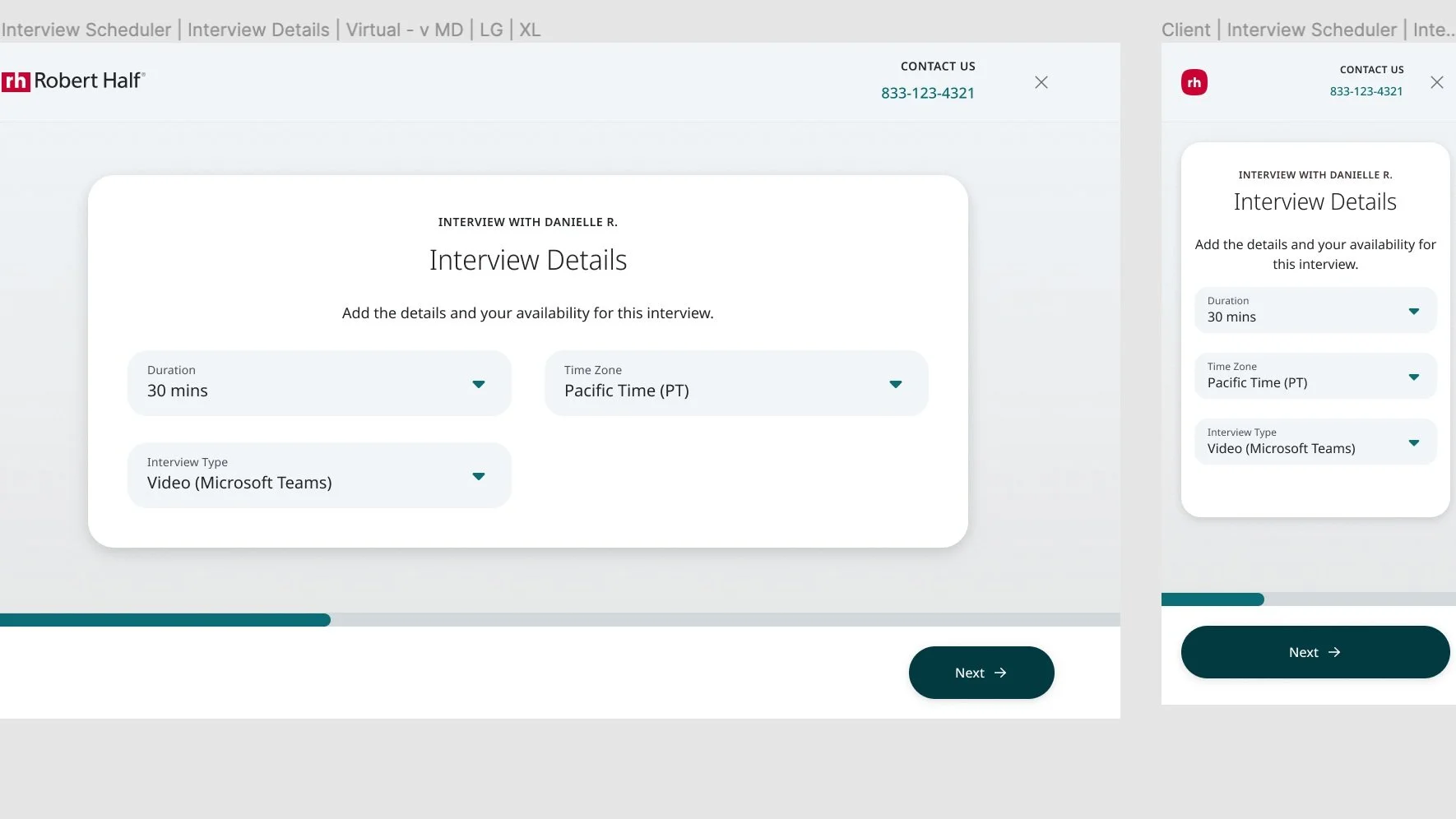
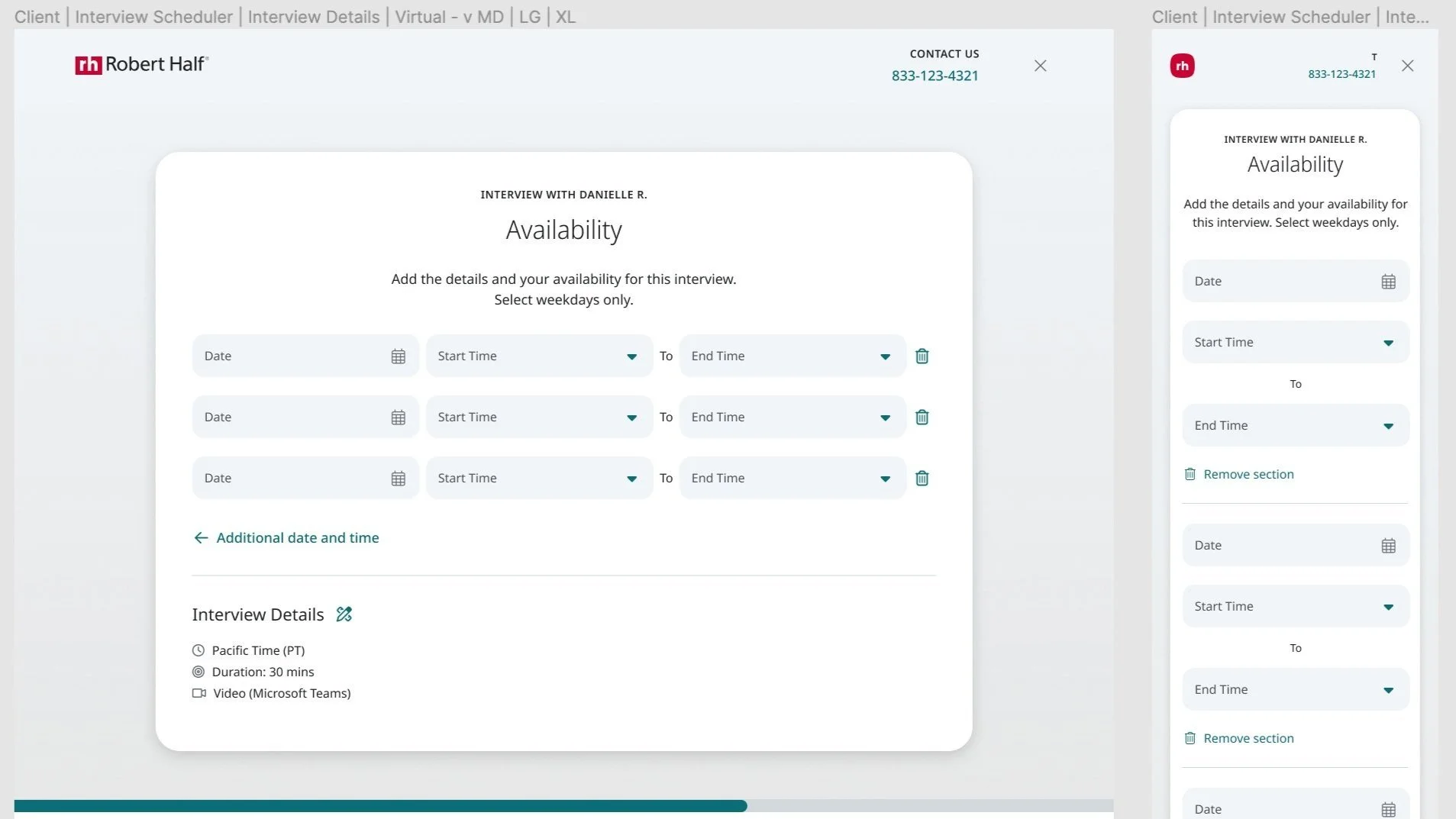
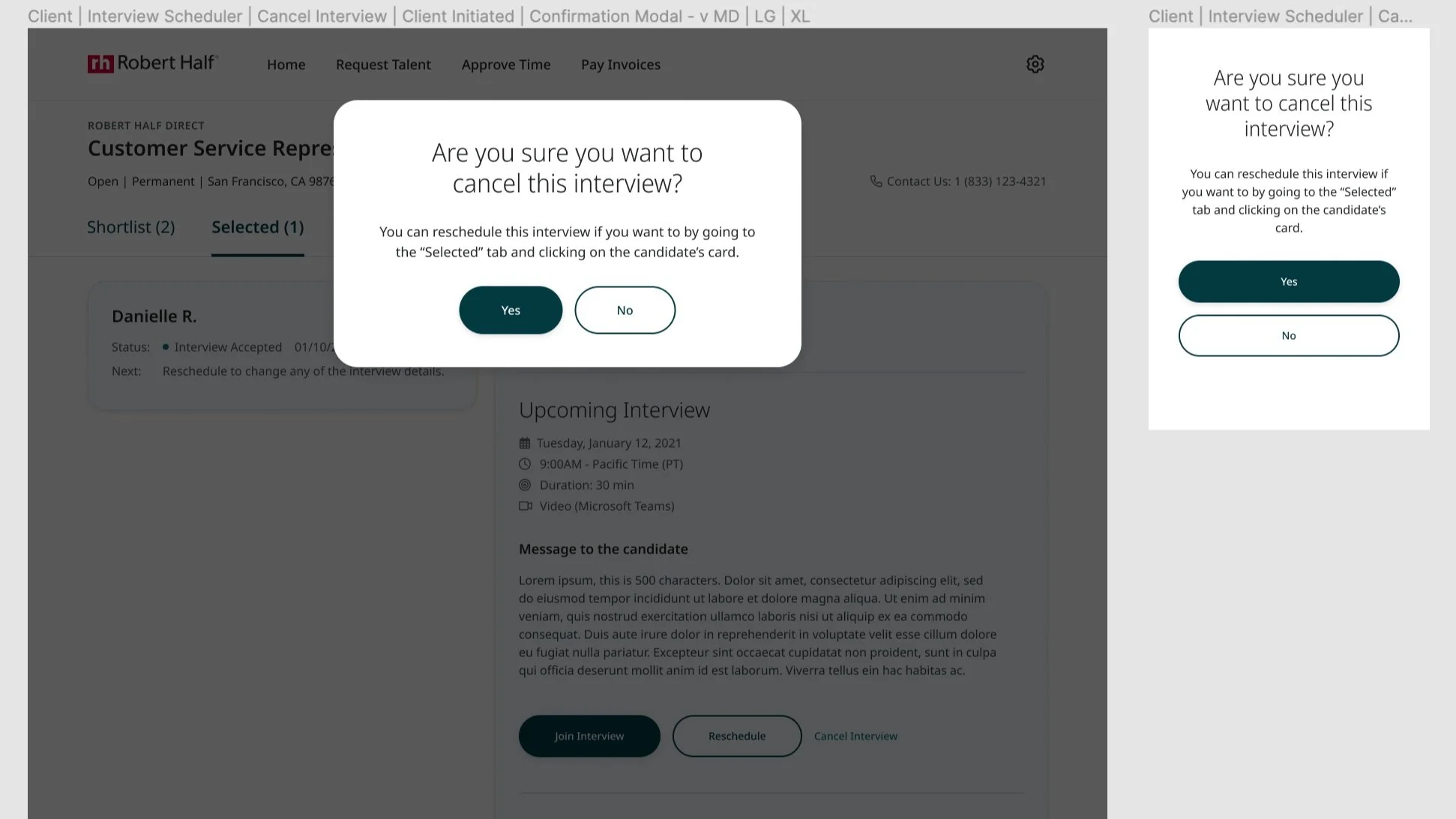
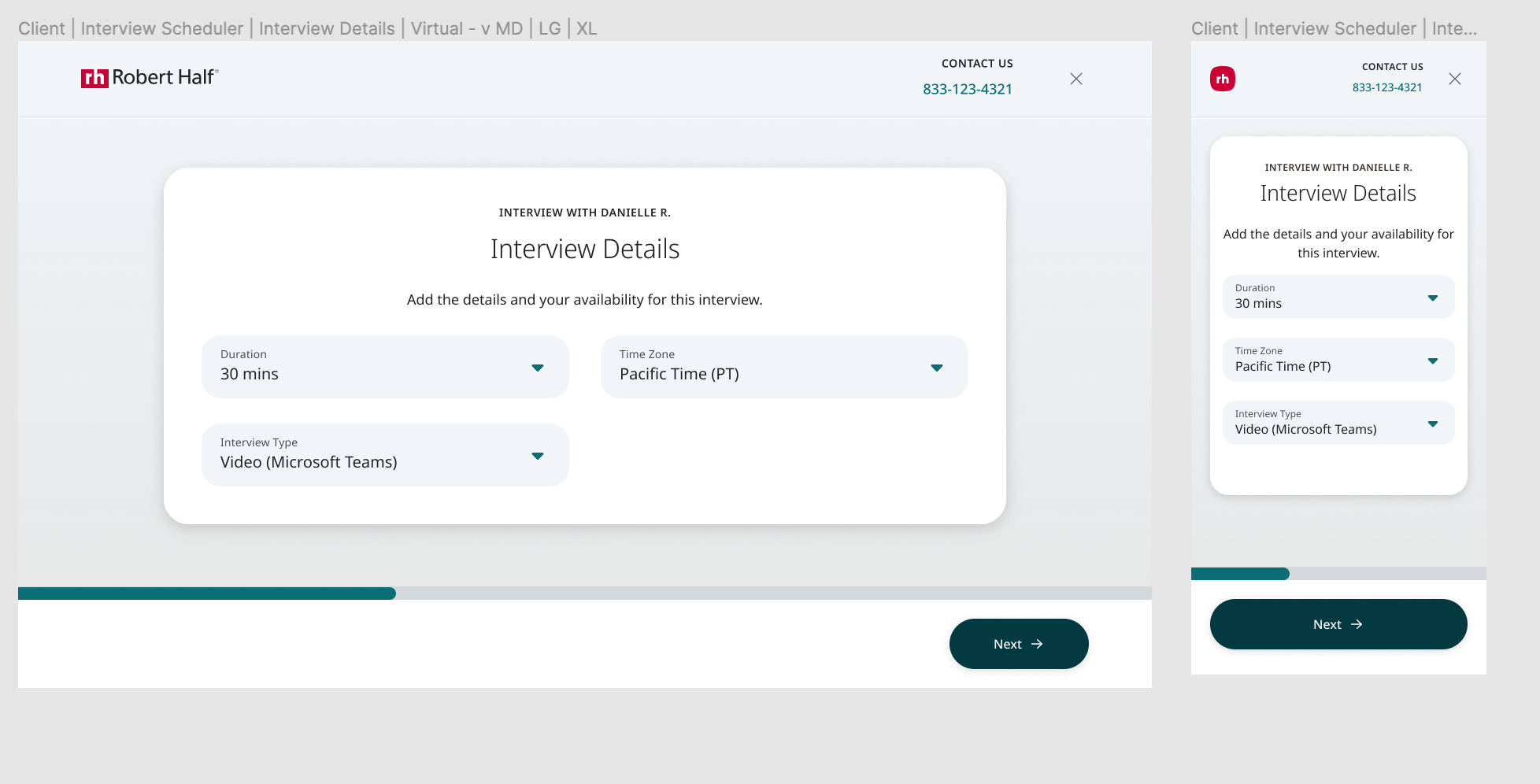
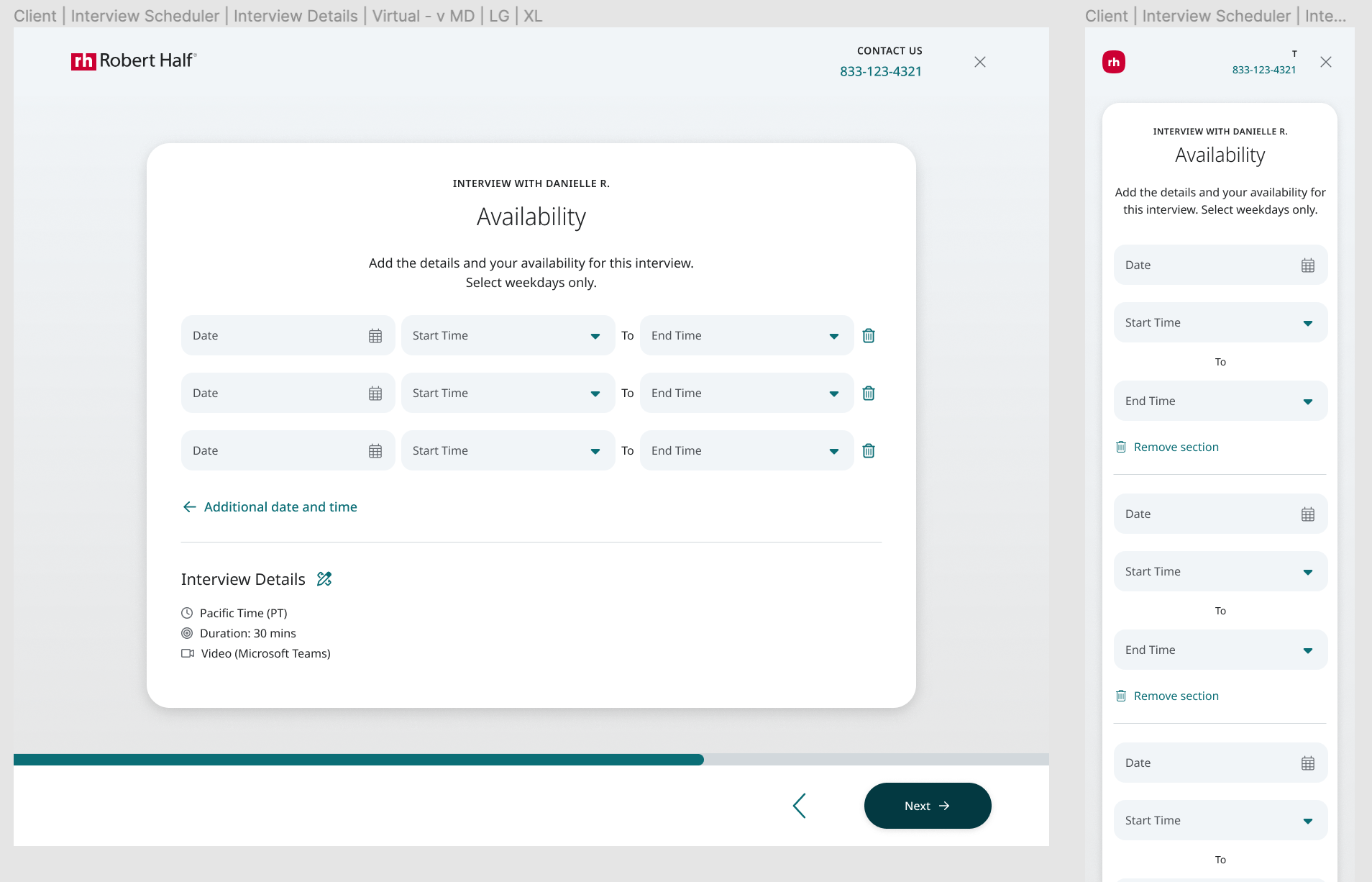
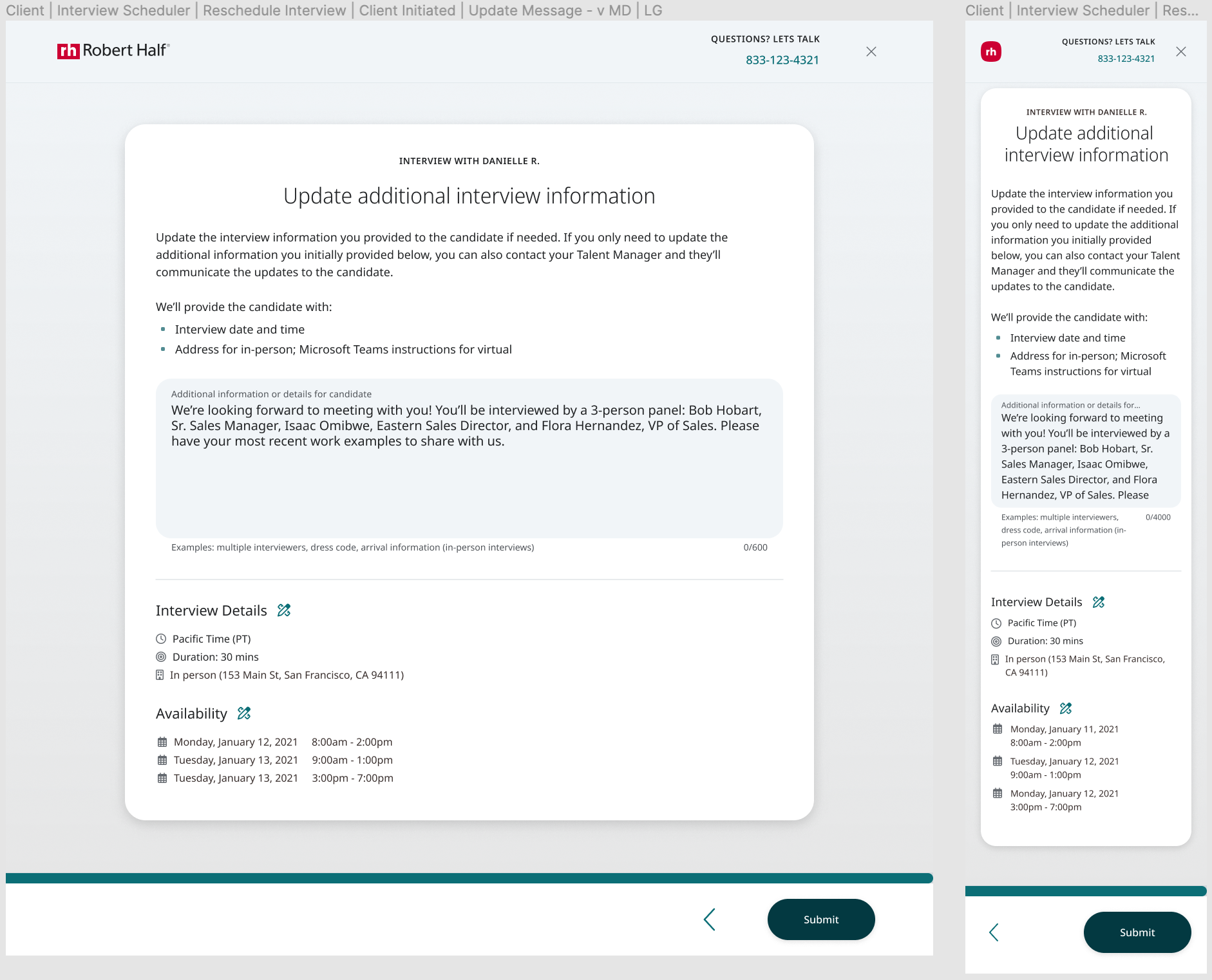
Web Renovation
Robert Half is going through a large rebranding that will be launched in July 2023. With the rebrand, I redesigned all the client screens, including the interview scheduler ones. With the new design system from Argo (hired design team), the pages are easier to navigate with the new wizard design and more modern.




Results and Takeaways
The designs above were launched in April 2023 for a small branch of 35 clients. We are getting amazing feedback from clients! “I love the new feature of interview scheduler” and “The interview scheduler is really great!”. For the first week of product launch we had 45 successfully submitted interview requests with 16 clients and candidates joining the interviews online.
Including the designs for the Client, I was also the only designer that owned the entire email experience. I created the email templates for the client, candidate and recruiter experience. In total I delivered over 124 high fidelity designs, conducted 6 interviews and created 9 prototypes for user testing and training. We started the user interviews on Oct 24, and I finished all the designs for the client experience and email journey’s for all on Dec 16. It was an incredibly fast turn around and I am glad we were able to successfully launch the interview scheduler, I look forward to expanding the usage to more of our clients, candidates and recruiters.
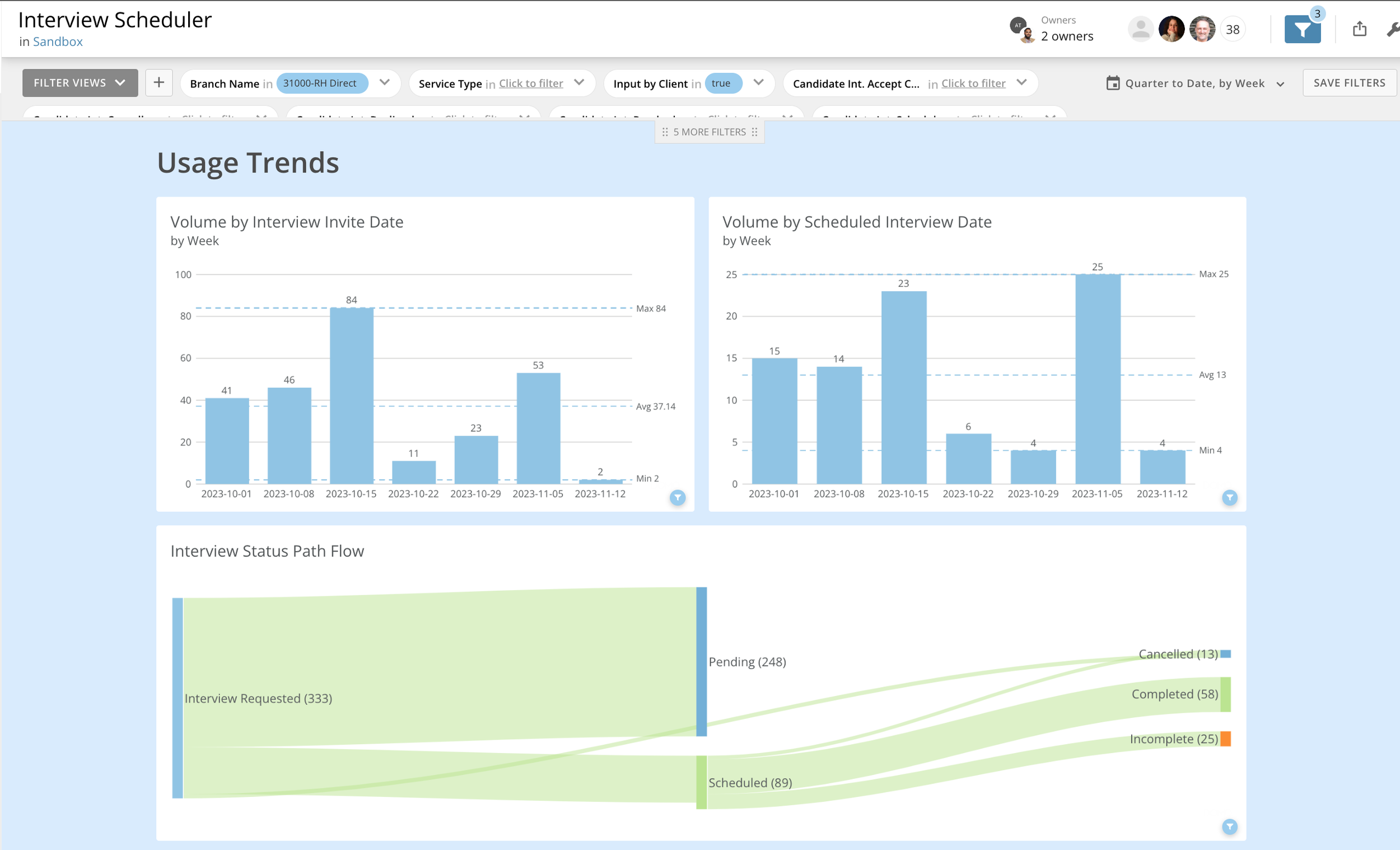
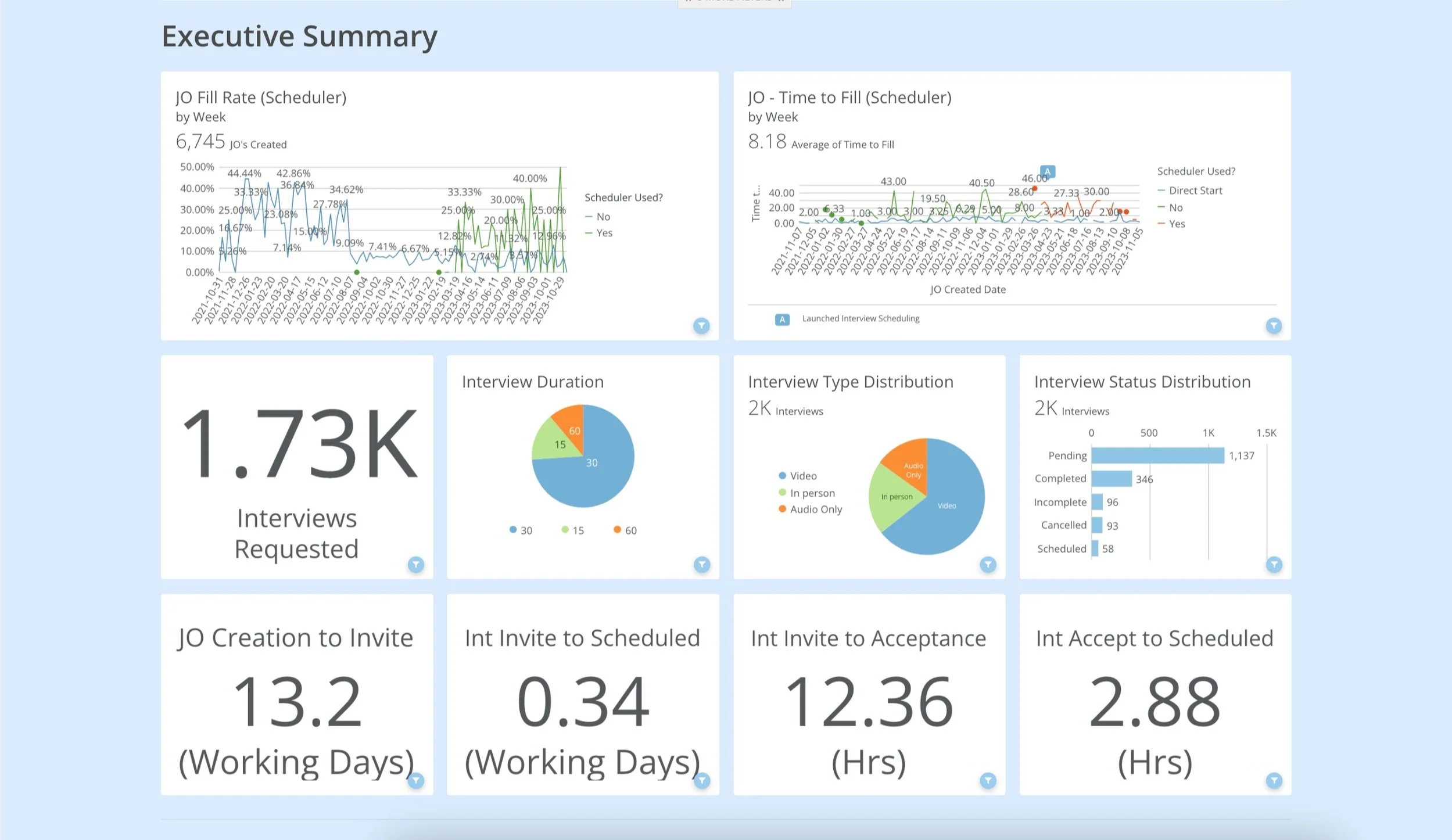
2023 Q3 Usage
April 2023 - November 2023 (All time stats)